Sometimes you just shouldn’t look under the hood to see the tangled mess of divs and classes and leftover automated framework junk.
/me closes hood, walks away
Sometimes you just shouldn’t look under the hood to see the tangled mess of divs and classes and leftover automated framework junk.
/me closes hood, walks away
📷 Dynamic Dummy Image Generator el generador de marcadores de posición de imagen. Por cortesía de @kingkool68.
Ahorra mucho tiempo a la hora de colocar imágenes de prueba cuando no tenemos las definitivas.
youtu.be/7mFfgxVBosM
Hello, @kingkool68 !! 🖐️ We love Dynamic Dummy Image Generator. In @aprendeconimper we have created a video in Spanish talking about how this useful tool works. We have also mentioned you, in case it is of interest.
FaceApp has said that “We don’t sell or share any user data with any third parties,” and that “even though the core R&D team is located in Russia the user data is not transferred to Russia.” (photo processing is done on AWS and Google Cloud servers) But this requires us to trust.
@heydonworks “Everybody Hurts” when you don’t use REM
…because users *will* adjust their browser default size independently of the browser zoom setting. twitter.com/heydonworks/status/1…
newspack page builder seems pretty intuitive newspack.blog/2019/07/17/an-earl…
I’m hiring a senior designer and a designer to join Walmart’s online grocery design team, focusing on associate-facing apps.. The position is based in Reston, VA. Last year Walmart posted 45% growth in this area–it’s an exciting time to be working on this project.
Happy #hotdogday from everyone at Goodboy Digital!

Client rendered JS applications are basically slow by default. Look how long it takes to serve the font.
Preload can save the day by declaratively loading these files. THIS IS 4 U JS BROS
Which Mac is the best for product design? It depends. Here’s some extremely non-scientific tests using popular design tools, where I drew a bunch of boxes with strokes and rotated them. t.co/kR4wNDppfL
Women of Twitter: do you kick ass at JavaScript and accessibility? Looking for a remote job? I’d love to hear from you. Get in touch (DMs are open) ✨
post a screenshot of the worst log-in screen you’ve ever encountered on Web or mobile. i’ll get you started: t.co/BHfEQQuCw1
I like that @bencodezen has a “uses” page! He lists all of the tools he uses on a day to day basis. I get nerdcurious about other people’s setups (I also like seeing pictures of their offices)
Nice free Browser Cache Checker: giftofspeed.com/cache-checker
Followup from @GaryPendergast on #PHP coding standard changes to #WordPress Core:
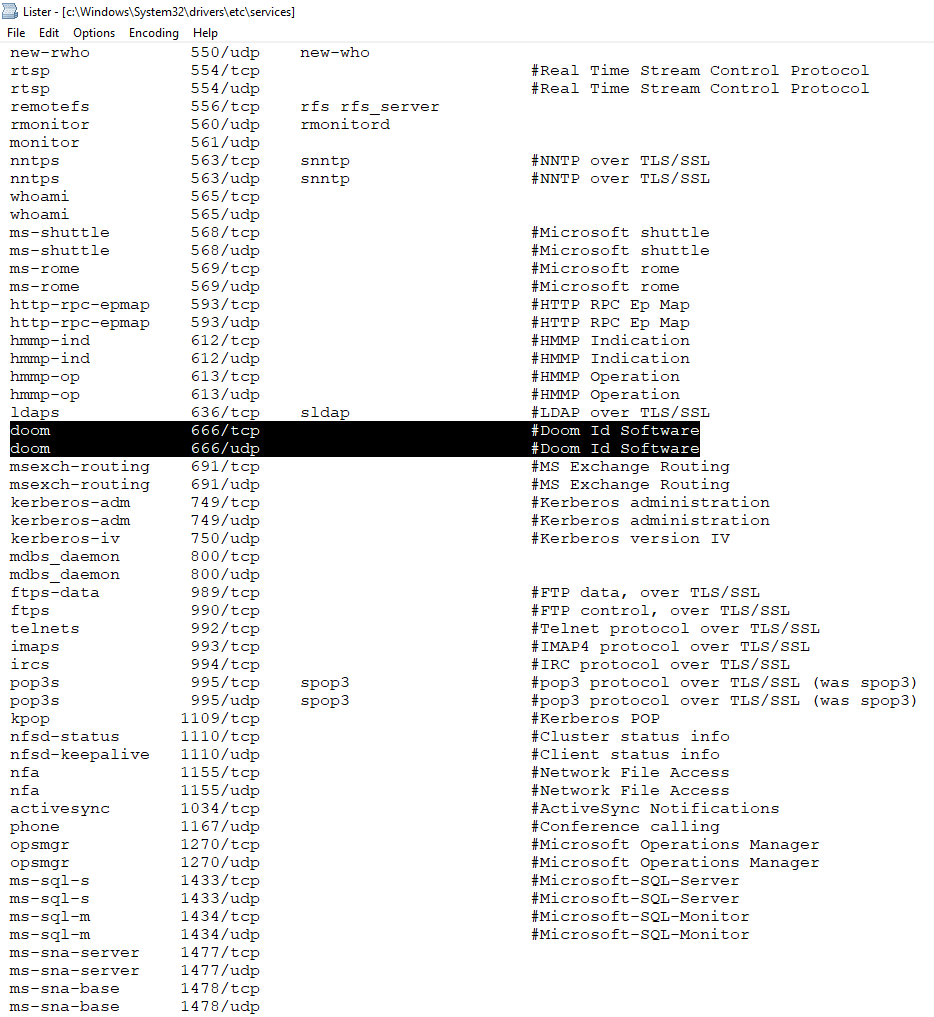
To this day TCP/UPD ports 666 are reserved for DOOM

I was browsing Hacker News while Twitter was down, and saw this gem of a story from @Pinboard about the early days of Twitter. t.co/QAt66cjJ2F
do tech workers in the south have y’all-hands instead of all-hands
Remember CSS-in-HTML?


@rauchg