Acceptance Testing WordPress Plugins by @stevenhenty
Don’t let the simple syntax trick you, dive into it and learn how it works.
Ask a lot of questions.
Don’t be happy when something works, but find out why it’s working.
Use your dev tools to see what’s really going on.
CSS is a programming language (fight me). As unintuitive as it might feel to you at times, it’s not just these random things that happen.
@MrAhmadAwais Because it’s just not their style 🙂
Why do developers love to hate #CSS?
Took me a while to figure out how to do this in stable Chrome…
1. Enable DevTools Experiments by going to chrome://flags/#enable-devtools-experiments and restarting Chrome
2. Open DevTools, go to Preferences, go to Experiments, check CSS Overview twitter.com/csswizardry/status/1…
Digging the experimental CSS Overview panel in DevTools. Relatively simple right now, but an interesting proposition for sure. t.co/3mnI6imRGb
If hell exists it’s probably just a neverending loop of trying to put a toddler to sleep.
Working on a blog post about Material Design text fields and have a challenge for you! For each instance of “Text”, try to figure out if it’s a label, placeholder, or value. And try to figure out which fields are disabled! t.co/A7TZknIpTf
that’s because we keep inventing new JavaScript frameworks

Beautiful day for a trip to the playground.
#ZadieAlyssa #VeraAddison @ Centennial Park Maryland instagram.com/p/B84f5LVH8Q1/?igs…
Why is @stripe’s API so good?
Teams debate the naming of each field, talk about trade-offs, and attempt to plan ahead for new features that may change the shape of the API.
We *take the time* to get it right, and individual engineers recognize the best design requires teamwork.
if you’re not happy single, you won’t be happy in a relationship.
true happiness comes from closing 100 chrome tabs after solving an obscure programming bug, not from someone else
Today is my cake day on Reddit 🍰
13 years apparently!
Wildly helpful diagram for understanding <script async> vs <script defer>. twitter.com/flexdinesh/status/12…
🔗 How to overlap images in CSS
This is a great, concise and practical tutorial by Bri Camp Gomez.
`font-variant-numeric: tabular-nums` is one of my favorite CSS properties. It sets numbers as monospace, so they’re prettily aligned in tables.
Another use case I came across is this little character counter. Notice how much smoother it becomes with tabular nums. t.co/BlMZhnOGng
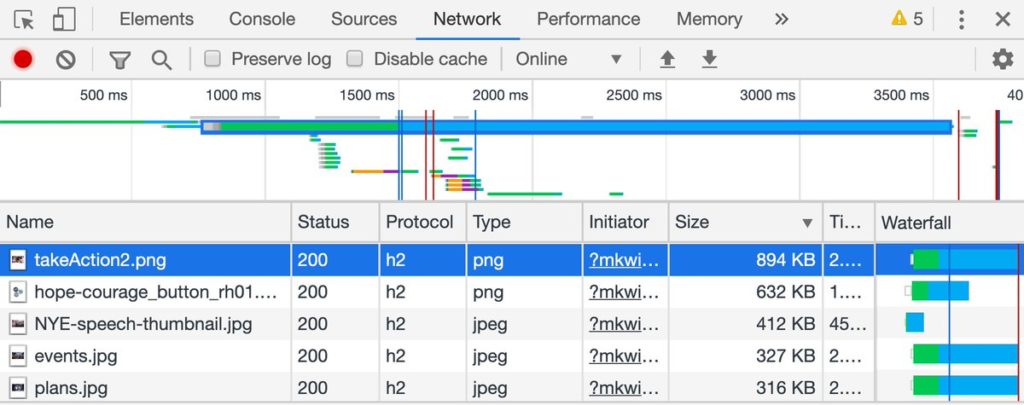
SOMEONE PLZ TELL ELIZABETH TO TAKE ACTION ON THIS PNG FILE 🙏

highlight.php is a PHP port of highlight.js for server-side code syntax highlighting
👋 Hi Twitter! Sadly, my position was recently eliminated so I am in search of a new great role.
⚙️Web developer with a focus on the front end with over 9 years experience. JS/HTML/CSS/Node/Vue/PHP/Python etc
🙏🏻 I would really appreciate any RTs, it’s been a very tough week.
