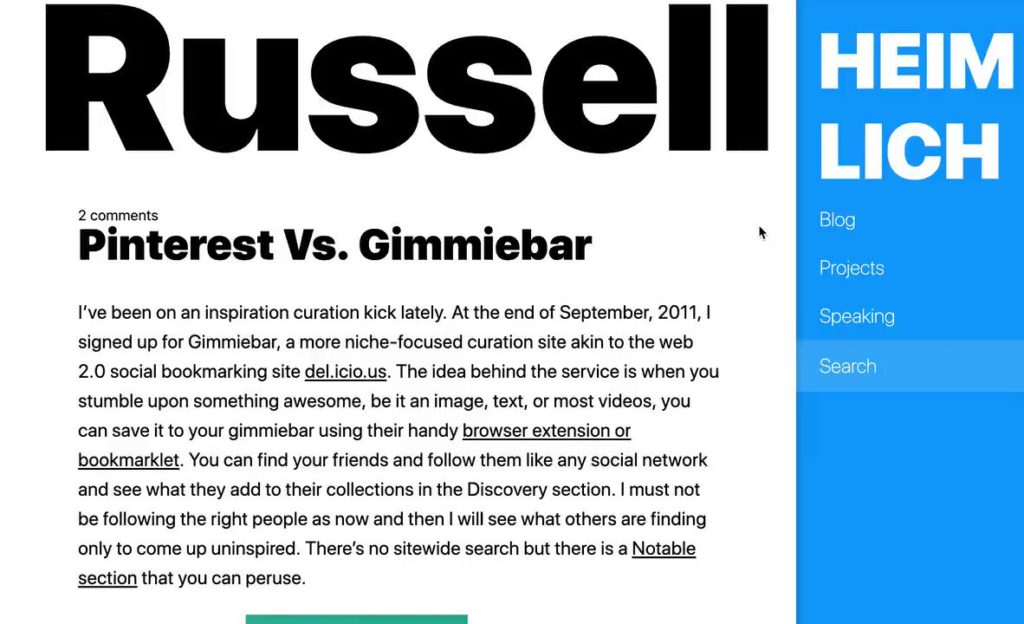
Styled the links in the sidebar and added a proper working search input. Also tweaked some of the layout.
Trying to keep posting my progress as I go. Is that what @dribbble is for?

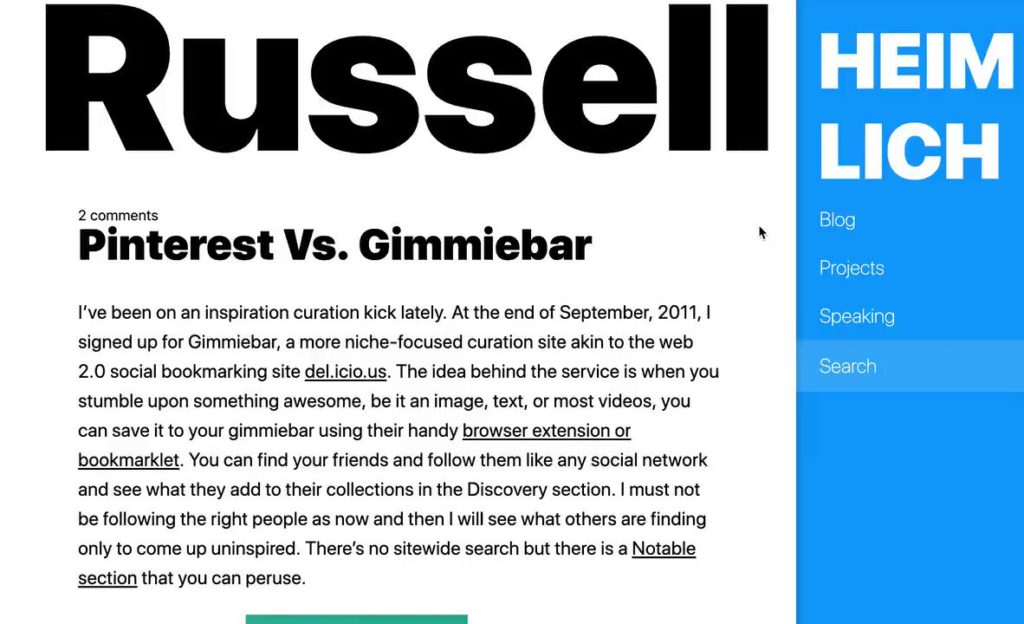
Styled the links in the sidebar and added a proper working search input. Also tweaked some of the layout.
Trying to keep posting my progress as I go. Is that what @dribbble is for?

A proposal to bring an XML sitemaps feature into WordPress Core for SEO 👍
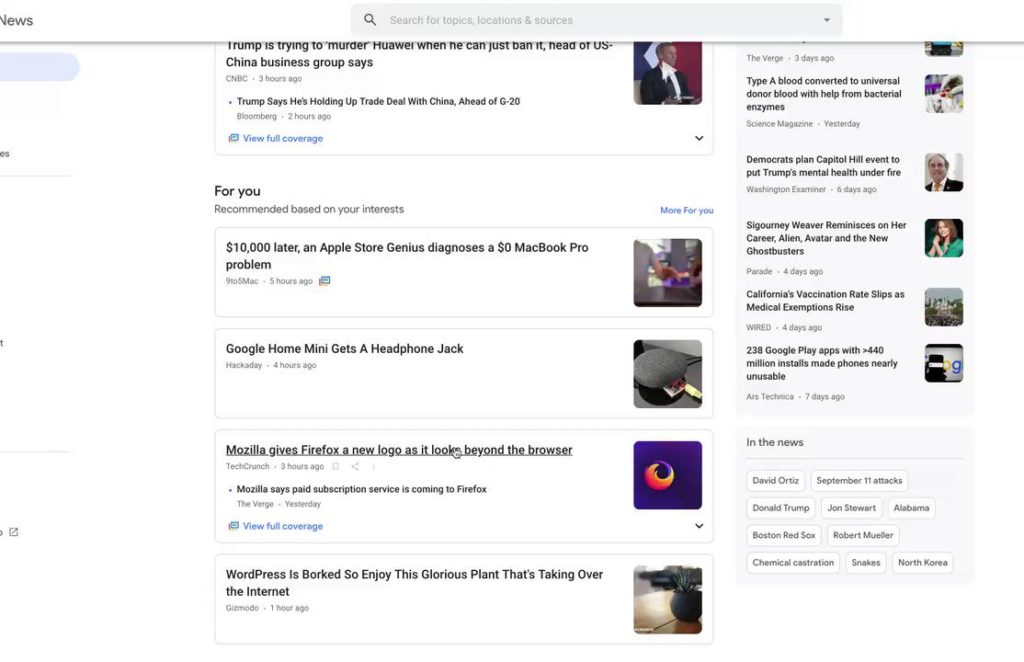
Disabled JavaScript and then I could read the page again… techcrunch.com/2019/06/11/mozill…
I love when the complete article flashes before your eyes before the page gets borked. Yay JavaScript!

Someone should do some performance testing of the sites on WordPress VIP that are showing default WordPress themes and compare that to when their normal themes come back
A lot of larger #WordPress sites (@9to5toys @9to5Google @TechCrunch) have reverted to default themes, among other issues. Thoughts and prayers. 🙏🏻 t.co/3utx8zfuFH
“Elder, why is it flat instead of flatten?” the student asked, “should the method not be in the form of an action, as spoken in the Old Tongue?”
The Elder sighed deeply and spoke: “Young One, that is a dark tale. First you must understand the history of the Tools of Moo…”
Preliminary findings…
On the median site, 54% of JavaScript is unused.
This is very slow to compute, so this is from the data I have so far (the Alexa “Top 3567”), while I’m still waiting on the Top 10K to finish. However, I don’t expect the results will change much. t.co/chrQv2YyRn
@chriscoyier A static site is just a thoroughly cached dynamic site.
* due to :last-child()
In the amount of time it takes you to read through the documentation you can learn how to do this with standard, no-frills, HTML and CSS that works since 2009* almonk.github.io/pylon/#lists
The Crushing Weight of the Facepile
The one in which I was contributing to the rising web page weight average. 😱
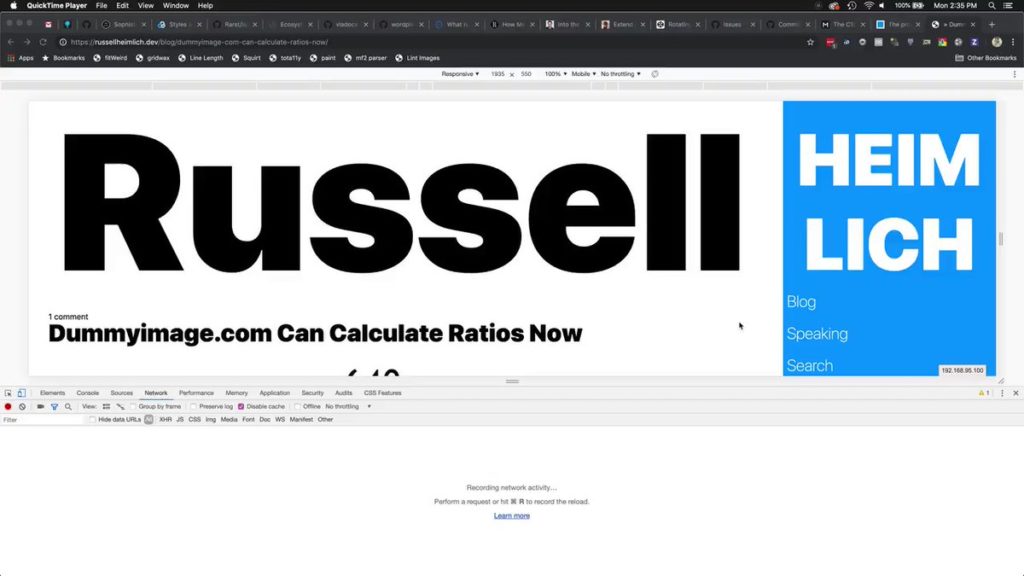
I’ve been working on my personal site for a little bit and came up with this header that uses viewport width (vw) units
Pros:
– Scales uniformly as the viewport shrinks
Cons:
– vw units aren’t affected when you scale the text up or down. They stay the same size 🙁

@kingkool68 I’m less proud of my ripoff of dummyimage (which gives credit to dummyimage!) that I used to learn app engine and python back in the day. I haven’t even touched it in years but it is somehow still working: ipsumimage.appspot.com.
Sign In with Apple plugin for WordPress github.com/kasparsd/sign-in-with… — a working prototype!
4K video is nice
8K video is coming
But what about 16K?
Worked for me in 2006… twitter.com/See_G_Code/status/11…
Customer retention strategies have taught me to add an item to my cart and abandon the cart to see if I get a discount code after 48 hours 💵
reminder that CSS is good, actually
As of today, I am on the market for tech leadership positions, DC, MD, or remote. I build high performing and happy engineering teams, based on transparency, trust, and just the right amount of process. Feel free to retweet.

@arowla
VP Eng in stealth mode. On board @PIFalum Formerly: @InnovFellows & @18f. Interests: dev culture, software arch, human ctrd dsgn. Likes: ballet & indie music.