An open book layout with just HTML and CSS.
When your home alone and then the kids toys start talking 😬 😬 😬
You can only see this optical illusion if you shake your head (I’m serious) 😂


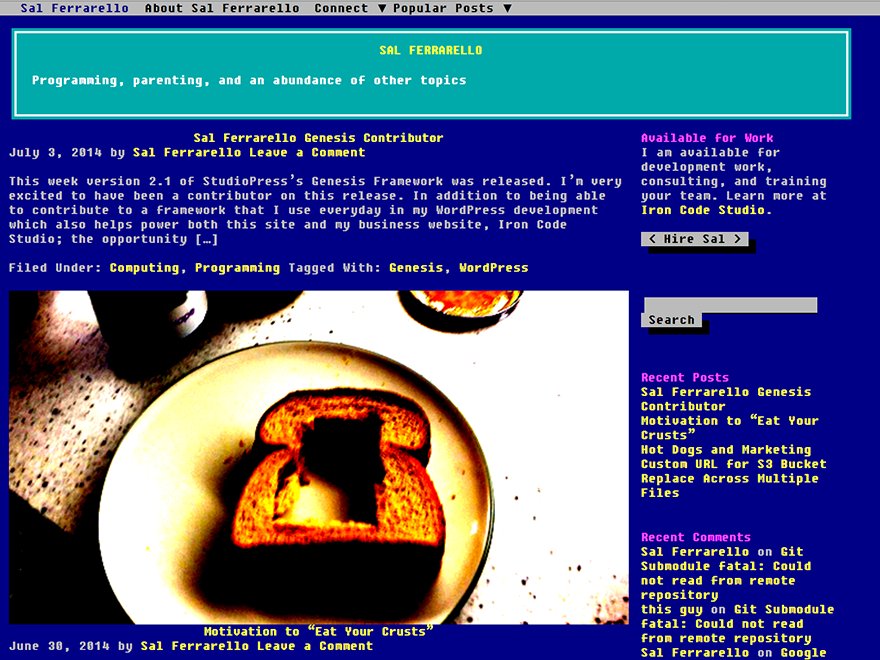
Boostra 386 is an even better MS-DOS WordPress theme from @salcode
“blank vhs covers were kinda beautiful”
If you are looking for a design intern who’s passionate about ethics in design and creating experiences that truly benefit people, look here 🙋♂️
Just added a few more projects to my portfolio site and let’s chat! 😇
RTs are appreciated! 🙏
You 𝘵𝘩𝘪𝘯𝘬 it’s 𝒸𝓊𝓉ℯ to 𝘄𝗿𝗶𝘁𝗲 your tweets and usernames 𝖙𝖍𝖎𝖘 𝖜𝖆𝖞. But have you 𝙡𝙞𝙨𝙩𝙚𝙣𝙚𝙙 to what it 𝘴𝘰𝘶𝘯𝘥𝘴 𝘭𝘪𝘬𝘦 with assistive technologies like 𝓥𝓸𝓲𝓬𝓮𝓞𝓿𝓮𝓻? t.co/CywCf1b3Lm
Hey there—I’m a front-end developer with 5 years experience. I’ve got freelance availability coming up and would love to work with you!
– HTML/CSS/JS
– React
– Web performance
– Accessibility
🇨🇦 I can work remotely or in Vancouver, BC.
✨More details: jegtnes.com/hire-me
I’m looking to take on a few more consulting projects in 2019. You can find out what I do here: allinthehead.com/work-with-me
(Appreciate any RTs or project leads!)
If you’ve ever
1) Wanted to watch me stand-in front of a podium whilst my jaw flails wildly about
and
2) Will be in DC on Tuesday January 15
then do I have good news for you!
WordCamp Lancaster is my favorite WordCamp of the year twitter.com/witchblade32/status/…
Looking for a motion designer for some video work (Intro animations, content titling, etc). Most likely will have quite a bit of ongoing work.
Any recommendations? RT?
Are you a design/dev freelancer in the Brighton area? @clearleft would love to say hi – pop in and see us this Friday evening: eventbrite.com/e/clearleft-freel… (also: we’re hiring clearleft.com/team/jobs)
hey maybe this year we can make accessibility the hot design trend.
@benschwarz @andybelldesign I’ve also got huge philosophical views on HTML-first being part of robustness and therefore part of inclusive design, but that’s a whole other rant. 😉
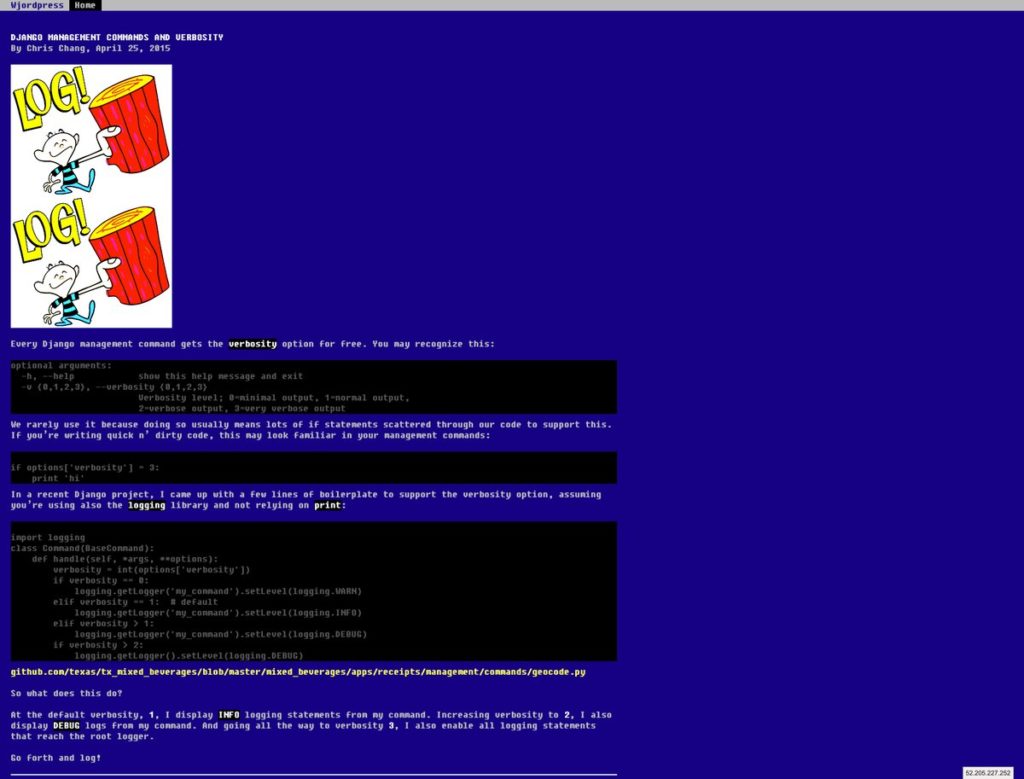
wjordpress – A Djano WordPress thingy. But I really dig the theme.
wjordpress.herokuapp.com/django-…
source: github.com/texastribune/wjordpre…

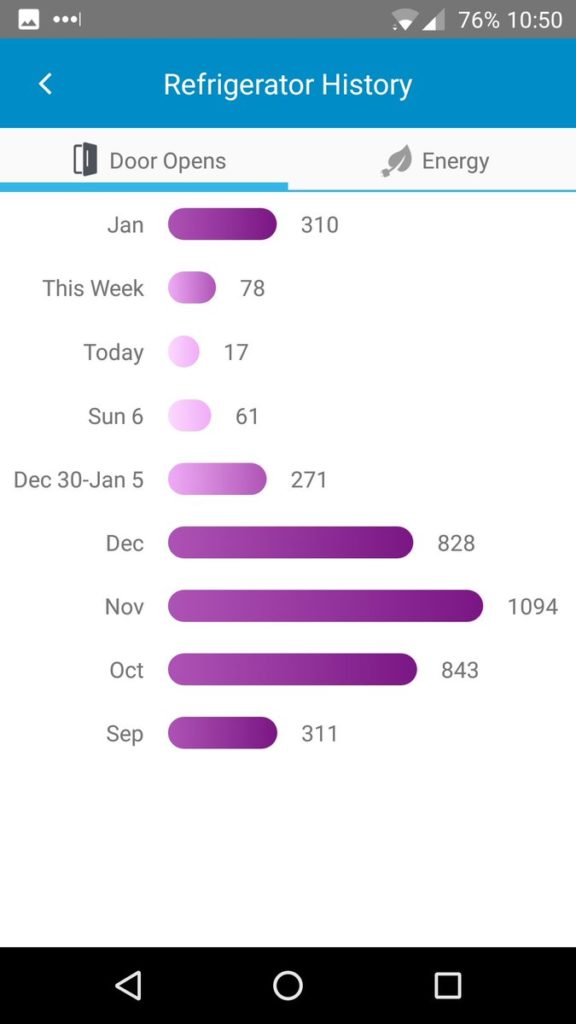
I hooked my fridge up to the Internet and it’s dumb. Check it out I get stats about how many times the fridge has been opened

📣 Are any design teams looking for a Junior Product Designer with a FED background? Exp in the tech workforce.
I have a student who I’ve been working with for a year. They are looking for a team to grow with. They’ll continue being mentored by me.
