Can’t pick a lofi hip hop station to work/study to? Why not channel surf them? lofi.cafe/
every time i drink milk i remember my roommate who used to put powdered milk in his milk so he could drink “more milk per milk”
Dracula UI is here! 🎉
A new library made for dark mode.
• 21 components
• Works with any HTML/CSS site
• Built with TypeScript and React
Get early access now 👇
draculatheme.com/ui t.co/Taph1xeYg6
isomorphic rendering twitter.com/kaydacode/status/138…
When I was a kid at a sleepover: I’m going to bring my blanket and sleep on their floor. It’s going to be so much fun!
Kids today:

Varsity basketball.
📸 instagram.com/p/CNoHhZOMxgy/ via tweet.photo

Google Photos is such a laggy app. Every action I take results in staring at a spinner.
Do you think people at Twitter sat down and designed all the #Twitterversary numbers at once or is it a yearly get together thing to design the next number?
And there goes $22.51 of my hard earned money. Not that big of a deal in the grand scheme of things. Just another example of the terrible state of the US healthcare system.
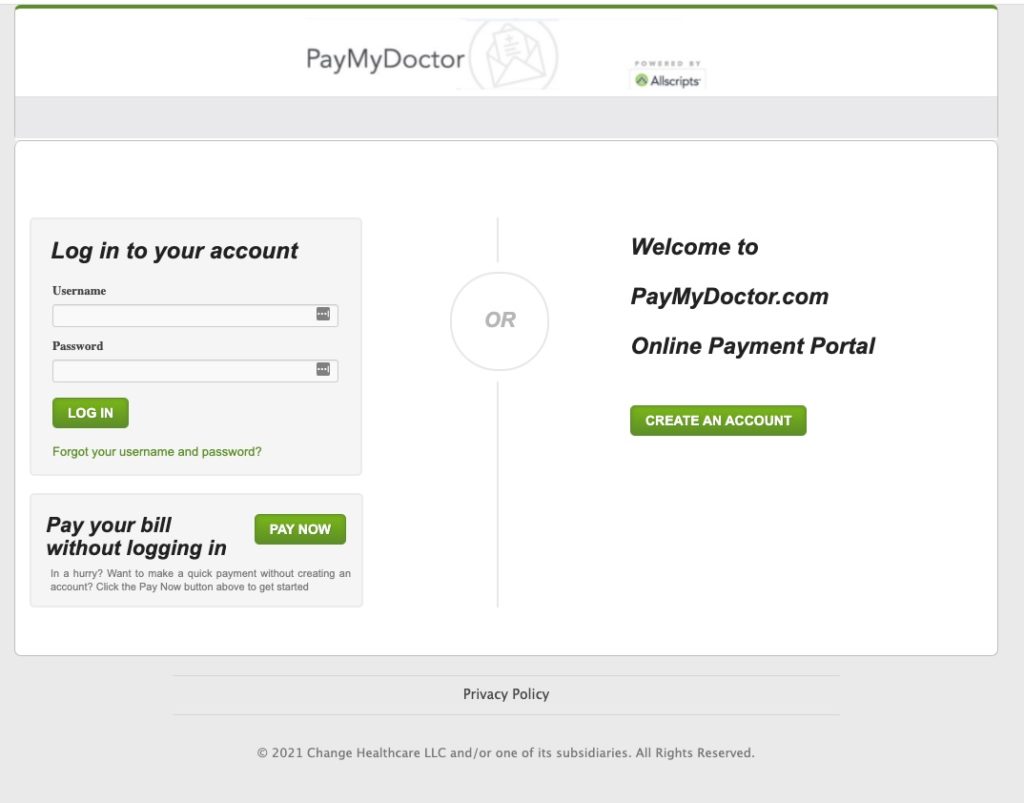
Weird copyright notice. Sounds like no one is actually taking credit for owning this hot garbage of a site.
Lovely!

Ooo now that I’ve made my payment I can return home. Let’s see what domain that goes to…

I went to a URL that then had me choose which medical practice I went and redirected me to another URL and then I filled out a form and get sent to another URL.
I bet the developers of this system charge by the domain name.

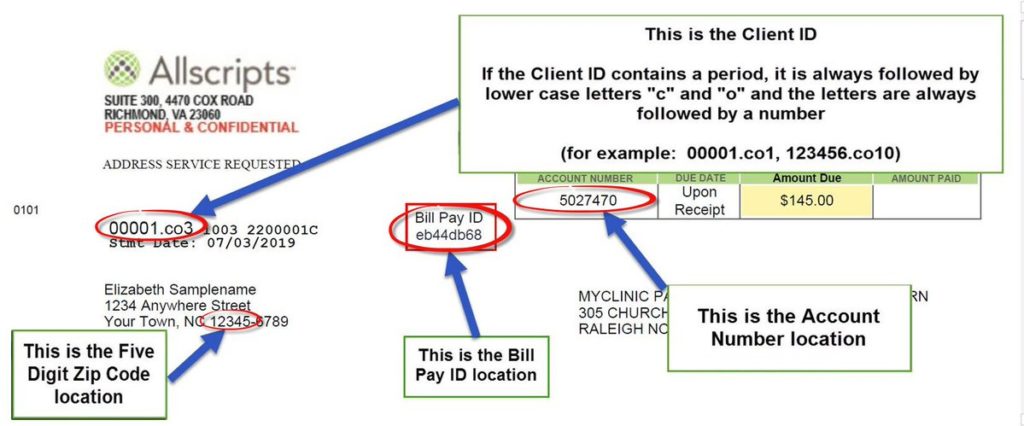
Also for some reason you can drag the image all around the page…
If you wanna pay your bill online then you get to decipher this weird puzzle:

Me: I already paid $223.84. Where is that accounted for?
Rep: Part of it went here, the other part here, and this other part here but unfortunately that charge is not shown on the bill you were sent.
Uh… ok.
I get to deal with a medical billing issue this morning. Wish me luck.
How to design almost any UI element.
A curated list of 58 articles 👇
A friendly reminder to practice software distancing. Please maintain six feet between your CSS and JS. twitter.com/markdalgleish/status…
Most decisions should be made with around 70% of the information you wish you had.
Wait for 90, and you’re being slow.
Plus, if you’re good at course correcting, which you should be, then being wrong will be less costly than being slow.
