If you ever type another <input> tag , this is required reading: blog.cloudfour.com/autofill-what… The codepen form at the end is *pure gold*.
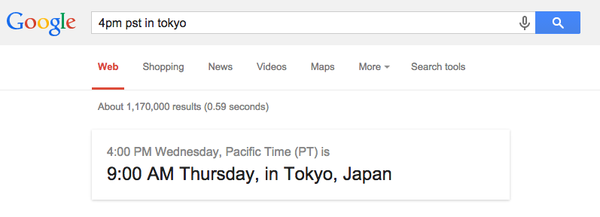
Google search now (finally) does timezone math. 😀

clippingmagic.com/ : Extremely handy webapp for removing image backgrounds

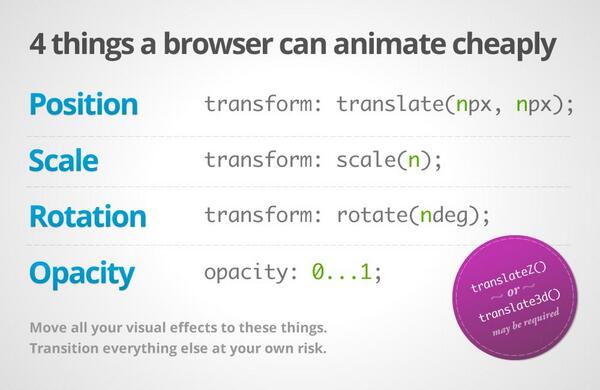
෴ High performance animations ෴, by @aerotwist and I.
html5rocks.com/en/tutorials/spee…
In one image:

Really like pointerpointer.com so I made a video explaining how it works: youtu.be/Z2ZXW2HBLPM
CSS filters landed in Webkit. Yesss! updates.html5rocks.com/2011/12/C… div {-webkit-filter: blur(10px) } Boom boom. Fire up your Chrome Canary!
HTML5, CSS3, and DOM Performance: youtu.be/q_O9_C2ZjoA (30min) wherein I cover reflows, hw accel css, animations, ‘n more
I think it’s time for some mothereffingtextshadow.com
