In Honor of #Maythe4th , I hope you all live long and prosper 🖖🏻
This May the 4th, bring order to your content with our Imperial Style Guide: imperialstyleguide.com/ #MayThe4thBeWithYou
Founders without kids: “I’ve optimized my work by fasting every 16 hours and basing ad spend on quantum physics. I don’t use email or slack, I communicate only in zen state telepathy.”
Me: “WHAT EVEN THE FUCK IS THIS??! As I wolf down a big Mac and my kid throws my laptop.”
If you’re blogging on @Medium in 2019, you’re doing it wrong. It used to be a shining example of good readability and user experience, now it’s user hostile at every opportunity.
It’s been said before but it would be so good for the web if pages with a Lighthouse score over say, 90 could get into that top search result area, even if they’re not built using Google’s AMP framework. Feels wrong to have to rebuild/reproduce an already-fast site just for SEO
✖️ Product designer
✖️ Service designer
✖️ Brand designer
✖️ UX designer
✅ Designer
🌟Attention! We are very excited to share a new thing! 🌟
@kissane’s The Elements of Content Strategy—the third title in our collection—is available to read for free on this brand-new book website: elements-of-content-strategy.abo… t.co/9Os2HZ77Gt
“Improving third-party web performance at The Telegraph”
Excellent post by @digitalclubb on how they’re trying to tame 3rd-party tags
Job Alert: @inpsyde is looking for a remote PHP Developer to join their team. You are:
* experienced and talented in PHP
* PHP, #WordPress, and JavaScript skills
* live in Europe or have European citizenship
Check it out inpsyde.com/en/remote-jobs/php-d…
*edits one WordPress theme*
*accidentally writes PHP for next 8-10 years*
When reading not great code, assume the person who wrote it had the best intentions at the time
99% managing I’ve had is reactive: “So how’s it going?” for 30 min every week. One day I’d love a proactive manager who goes “I thought about you this week and what you said last week, here’s a book I think you should read”. Is that too much to ask?
Dear devs,
Do not use <details> / <summary> as modal. Nor nav. Probably not other stuff.
Accessibility issues abound.
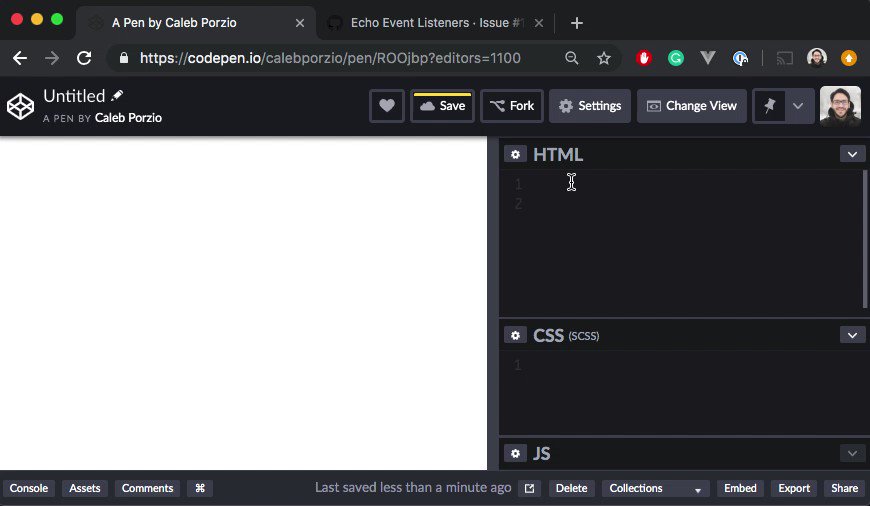
twitter.com/calebporzio/status/1…
Atomic CSS:
<div class=”margin-bottom float-left”>
Subatomic CSS:
<div class=”ᵐᵃʳᵍᶦⁿ⁻ᵇᵒᵗᵗᵒᵐ ᶠˡᵒᵃᵗ⁻ˡᵉᶠᵗ”>
Quantum CSS:
<div class=”is-loading success error”>
🔥😱 Something you probably didn’t know HTML/CSS could do. SUPER useful!


a poem about
silicon valley,
assembled from
quora questions about
silicon valley.
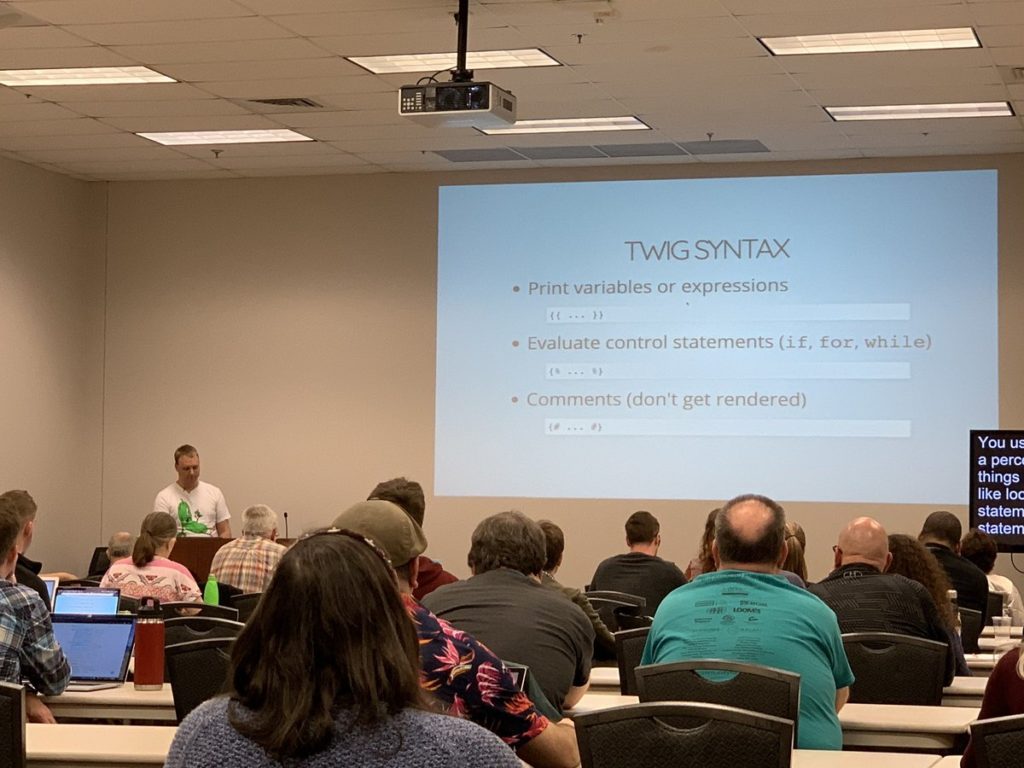
A big thanks to @salzano and the rest of the @WordCampLanc organizing team and volunteers for an excellent WordCamp. Great job all around. t.co/NUUnCfFdRS
@kingkool68 talking about TWIG at @WCLANC #learnnewthings

Enjoying @WordCampLanc #wclanc ? Come join us in Bethlehem Aug. 17 for @WCLVPA! Call for speakers and sponsors is open now! 2019.lehighvalley.wordcamp.org/
