🚨 🚨 🚨 ATTENTION NERDS 🚨 🚨 🚨
I’m buying @abookapart books for any student, unemployed professional or any others who need them, to help up the @RAICESTEXAS contribution.
We’re excited to announce more sessions from @eulken @sabramedia and @ChrisVanPatten and lightning talks from @bearlyartic @jakemgold @kingkool68 @bestwrit @mauteri @angiemeeker and @susanprice. Read more about it here and get your tickets today: 2018-chicago.publishers.wordcamp…
I’m probably not supposed to do this, but … dnvr.it/2K80cwf
Including the word “miracle” in the name Miracle Whip was a bit excessive for something that’s good on maybe two things
Twitter friends, please help me out. I’ve been looking for a job for a while (after getting laid off), and the right opportunity hasn’t come along yet. I do UX/IA, program/team mgmt, digital strategy, and web dev. I’m also a conf speaker and author. Can relocate or work remote.
This. Opera Mini doesn’t support icon fonts. There are myriads of reasons why not to use icon fonts (cloudfour.com/thinks/seriously-d…, css-tricks.com/icon-fonts-vs-svg…). Now, Webkit on WatchOS doesn’t support them either.
If you haven’t switched to SVG yet, now’s the time. twitter.com/patrick_h_lauke/stat…
So I’d like to tell you about “dirty thunderstorms”, which is when the ash cloud from a volcanic eruption creates a static build-up which leads to the most metal lightning.
I mean just look at it. James Hetfield could never. #TheMoreYouKnow t.co/mmU96gDZOk
“The default margin on the side of a blockquote element is 40px (and not an em unit) because that’s what Mosaic did.” @meyerweb #cssday t.co/YFRgEbkgkP
Remember that CSS is great for spec’ing, as it’s easily translated from natural language per @miked1ck #sfdesignweek t.co/HKNFdFXe6a
I forced a bot to watch over 1,000 hours of Olive Garden commercials and then asked it to write an Olive Garden commercial of its own. Here is the first page. t.co/CKiDQTmLeH
<button class=”button button–primary button–dark button–chromeless button–withIcon button–withSvgIcon u-padding12 u-borderRadius4 u-borderDarker” data-action=”play-audioPlayer”>
Somewhere along the path, we replaced CSS values with classes.
EasyEngine version 4, first beta is here. We need your help in testing! 🎉🍻🙏
ow.ly/aaFg30ksRa2
Life Before & After paternity leave:

The CSS cascade is exactly as messy as your terrible serverside class inheritance hierarchies. But somehow we can deal with the latter because it’s “real code”
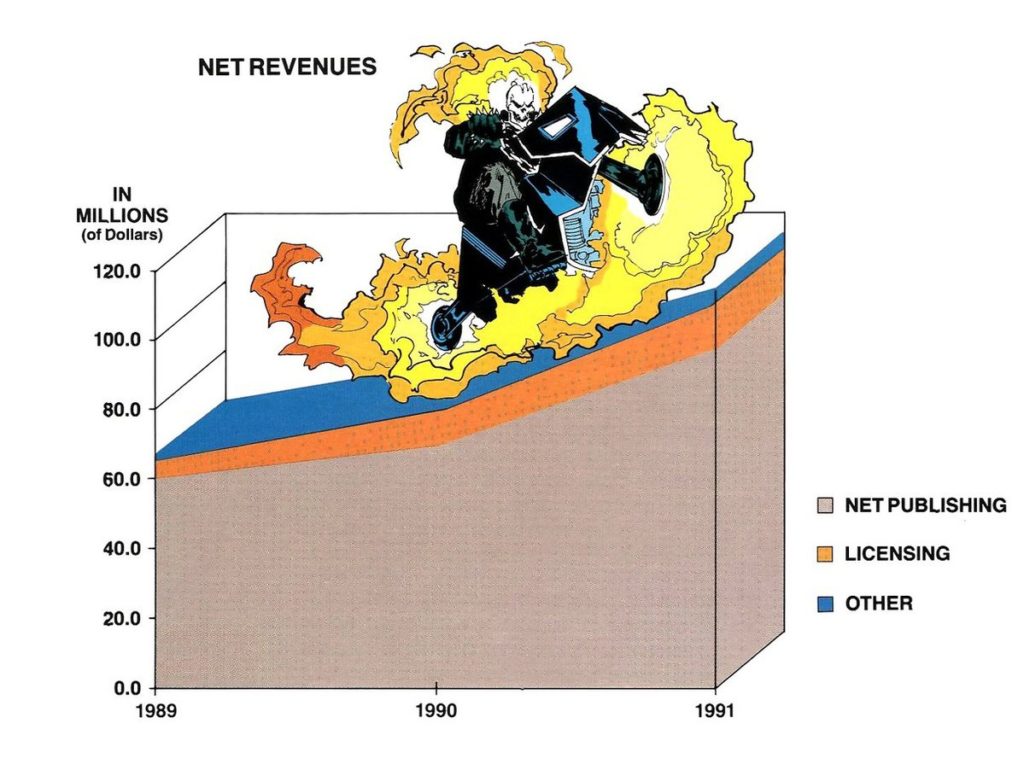
appreciating marvel’s old annual reports trying to make charts look incredibly badass

it’s a good thing that we’ve all been using git’s decentralized fundamentals to avoid a dependency on one corporation amirite
I’ve been reading many people ask for Github to be open sourced, just a reminder that we did this with @launchpad_net almost a decade ago and there was a massive effort/investment to do so with close to zero value from having done it. There’s no automatic value, at a huge cost
I’d like to add you to my professional network on GitHub.
Long read: Webring History: Social Media Before Social Media
How the webring became the grassroots tool of choice for sharing content online in the ’90s.
Want more accessible charts and graphs?
@Highcharts is worth a look, not perfect, but makes a good fist of it
highcharts.com/a11y.html
