Google Fonts is fast. Now it’s faster. Much faster. csswizardry.com/2020/05/the-fast…

Google Fonts is fast. Now it’s faster. Much faster. csswizardry.com/2020/05/the-fast…

Hey. Anyone on tech Twitter looking to hire a proficient #javascript engineer with 3yrs experience with #React, #ReactNative with #android, #MobX and #Java . Also 5 months experience with#aws @awscloud.
#COVID19 layoffs underway at my company. RTs cc. @dan_abramov, @dabit3 …
We’re looking for experienced digital freelance designers and cd’s. Must have very strong portfolios.
Location agnostic. Reply here if you know anyone or send portfolios to [email protected].
We’re hiring a mid-senior level front end engineer. Must have deep knowledge of CSS and React. Who’s in?
Senior developer: Where did you get thise part of the code from? 🤔
Junior developer: From StackOverflow ☺️
Senior developer: From the question or the answer? 🤨
I code in HTML and CSS and I’m a programmer. 👩💻
📣Lighthouse 6.0 is out! Introducing new metrics to track Core Web Vitals, an updated performance score, multiple new audits, and more. Read the full details:
PHP will never die, I’m fine. twitter.com/RabbiGreenberg/statu…
The whole debate over whether HTML is programming is exhausting and incredibly gatekeeping-y. If someone has never touched code before HTML can be a daunting new thing and requires you to learn new syntax and rules. RT if you 💖 HTML
My god this is perfect.
Today’s debugging with @timer150 – tl;dr: CSS Grid is like, really really bad for performance if you use it as your base layout mechanic. I was loading hundreds of `display: grid`s on a page and it was literally melting Safari. Swapped to plain blocks/flexbox and boom, fixed. t.co/rvXmuuG8wI
Honestly if you find the accessibility argument weak, and many do, consider that the tab character is literally for indentation. “Hard tabs” is such a bad term, it should just be “tabs”. “Soft tabs” should be called “spaces pretending to be a tab”.
@Carnage4Life Fixed it for you 😉

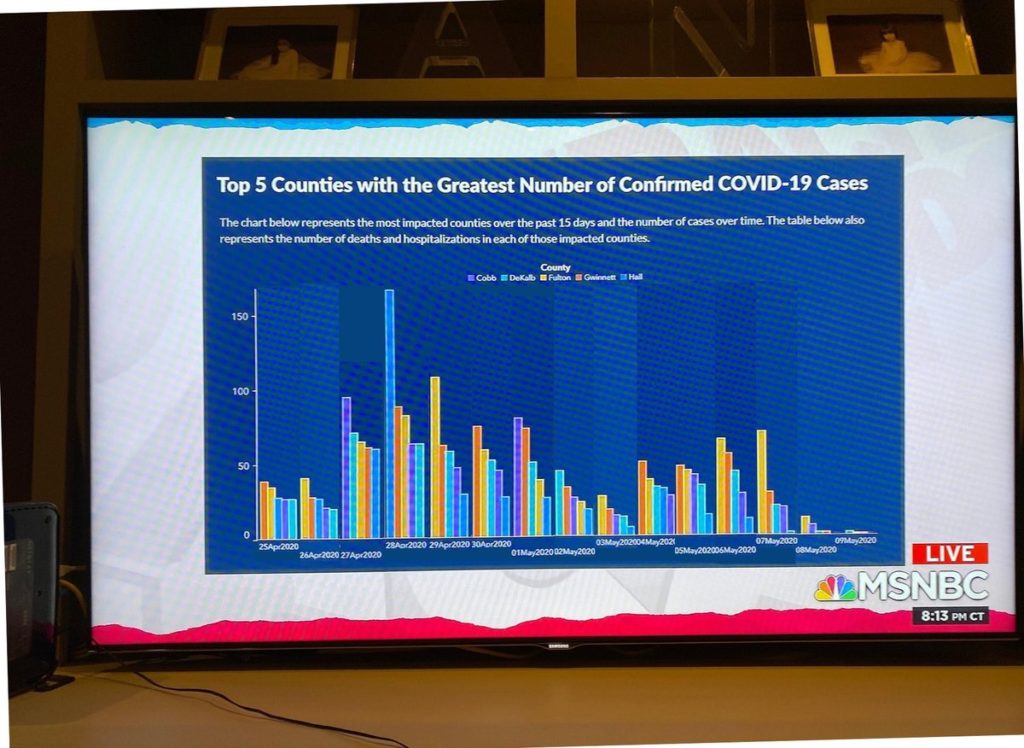
You can teach an entire college class on how to lie with statistics based on the X-axis of this graph from the Georgia state government. t.co/BBEBux11E2
We’ve known for years now that multiple H1s on a page are NOT a real problem for #accessibility. Finally here’s an official Google confirmation to a hunch I’ve had all along. Pages with multiple H1s are also NOT a problem for #SEO.
RT far & wide people!
CSS fix for 100vh in mobile WebKit css-tricks.com/css-fix-for-100vh…
When a project has 1 designer and 1 engineer. 🤣

I built a thing, I actually built it a while ago, so I’m announcing I built a thing meet @wpusersentry a simple user management security plugin, now available on WP.org and Github.
A lot of people are out looking for work right now. On paper this is a fucking stupid choice. But I want to grow and I felt strongly this was the right way to go.
Anyway, ya got lead content strategy / content design / UX writer work? HMU – I’m ready.
Q: When I was 4, my sister was 2. I am now 44. How old is my sister?
Programmer: 44 – (4 – 2) = 42
Tester: t.co/0g4i3Q9ugn

@QualityFrog
Not an actual frog. Amphibious time-traveling context-driven cyborg software investigator. Programmer. Tester. Sorta skilled hacker. Photographer. Hire me.