*Please* don’t animate in every paragraph in an article on scroll, it is very distracting to say the least.
*turns on reading mode*
*Please* don’t animate in every paragraph in an article on scroll, it is very distracting to say the least.
*turns on reading mode*
your regular reminder: have you considered just using less javascript? html is really fast and really cool
i’ll believe it when i see it
<chair role=”table”> t.co/Ho2mRTUkKN
I’m #hiring! 🧑💻
Looking for a contract #webdeveloper to help out with a project through June 2020, ASAP. #ASPNET project, preferably someone w/ experience in WebForms & #SQLServer. #remotework, flexible hours, must be in the US. DM me!
Emerson, my 11 year old, is on a bit of a wild ride with the @USPS and our local mail carrier, Doug.
And, I think there’s a deeper message to it all.
First, the backstory…
3-Color-Gradient
@CodePen
@webdesignledger
codepen.io/uiswarup/full/NWGavNw
Server-side rendering is a Thiel truth – timr.co/server-side-rendering-is…
Retweet if you’re still learning JavaScript.
The best part of this quarantine is that people aren’t posting photos of their toes on the beach
Act I, Scene I. Enter the DESIGNER and the BUSINESS LEADER, in conversation.
DESIGNER: Your product – who is the target audience for it?
BUSINESS LEADER: We like to think that it’s aimed at everyone!
DESIGNER: Wonderful! Let us discuss accessibility.
Exit BUSINESS LEADER.
Red dots represent fully loaded oil tanker ships “stranded” at sea due to no global demand for oil – approx cost per day per ship is $30,000/-. t.co/bbNBTknbEa
🎨✨ 98.css is a design system for building faithful recreations of Windows 98 UIs

I wanted to optimize a website for Opera Mini on a Nokia 3310. To my surprise, I didn’t have to change much, thanks to Progressive Enhancement.
In this article I explain why this principle is so important, and I provide you with some practical examples.
People who call it duck tape must be smoking quack.
I got laid off this week. If anyone knows of a company hiring a remote front end dev, let me know!
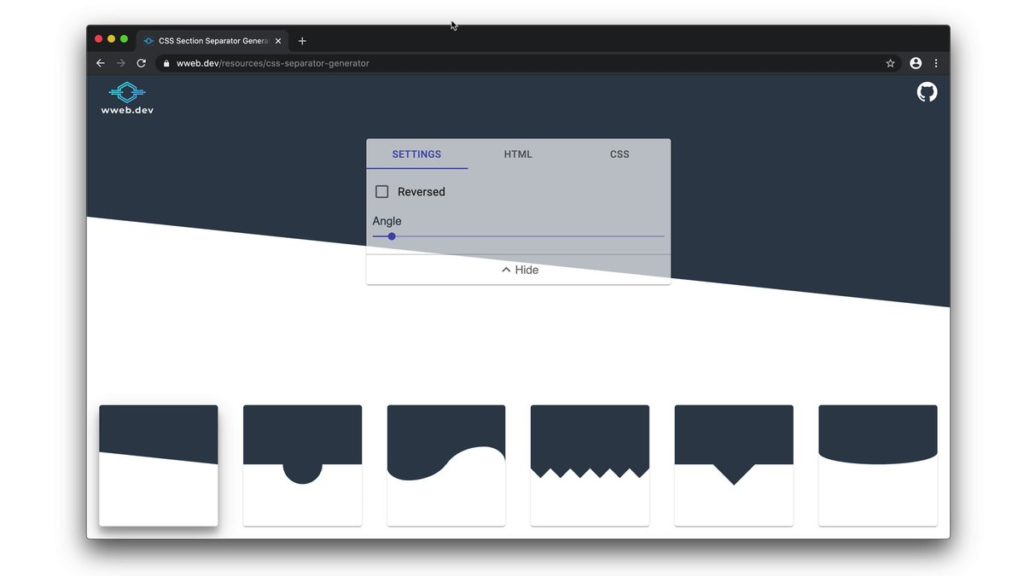
A fun generator for CSS-only section separators! bit.ly/css-sections

Chrome added accessibility information to the element pop-over. When you inspect an element, you’ll see:
– the accessible name.
– role.
– if it’s keyboard-focusable.
– contrast ratio.
aweeesooomme 🖤
(Check it out in Chrome Canary) t.co/rMoFy9XnA2
okay pearson lets go im ready to create the hottest textbook covers youve ever seen 🔥

#CatNamesWorldCup – Round of 16, match 8
Please vote now and then RT so others can join in:

@Number10cat
Chief Mouser to the Cabinet Office. I’m a 13 year old tabby, in position longer than the leader of any UK political party. Unofficial. Not on Instagram.