Retweeted
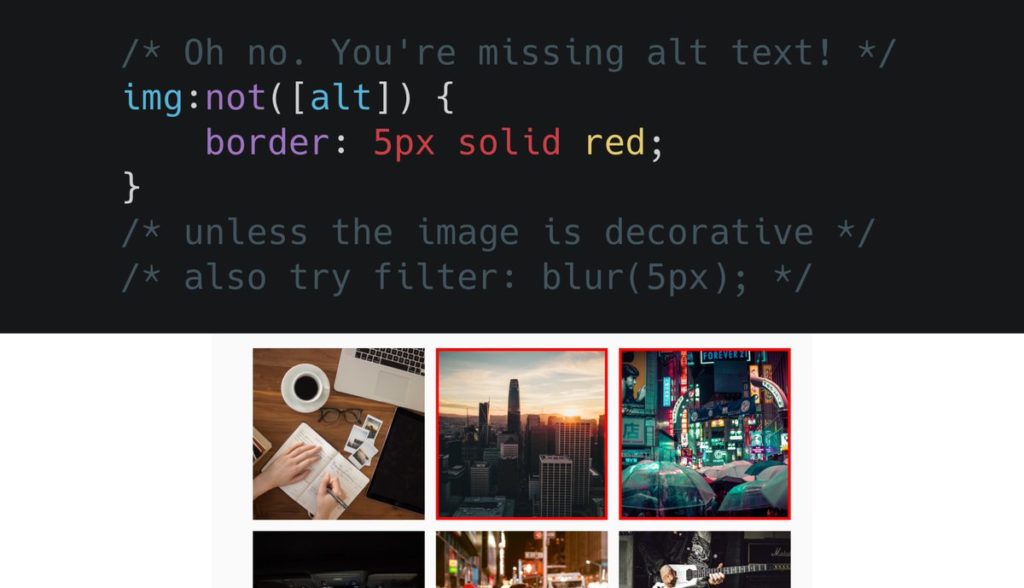
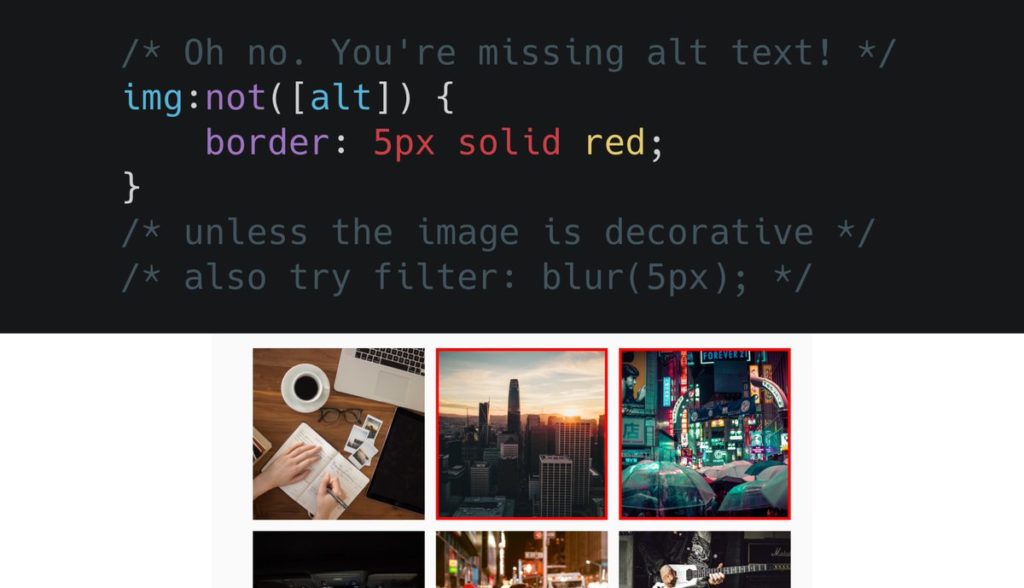
Tip: highlight images missing alt text with img:not([alt])

Tip: highlight images missing alt text with img:not([alt])


@addyosmani
Engineering Manager working on @GoogleChrome • Husband & Dad • Make the web fast ⚡• Lighthouse, PageSpeed Insights, DevTools, CrUX • Founder TeeJungle