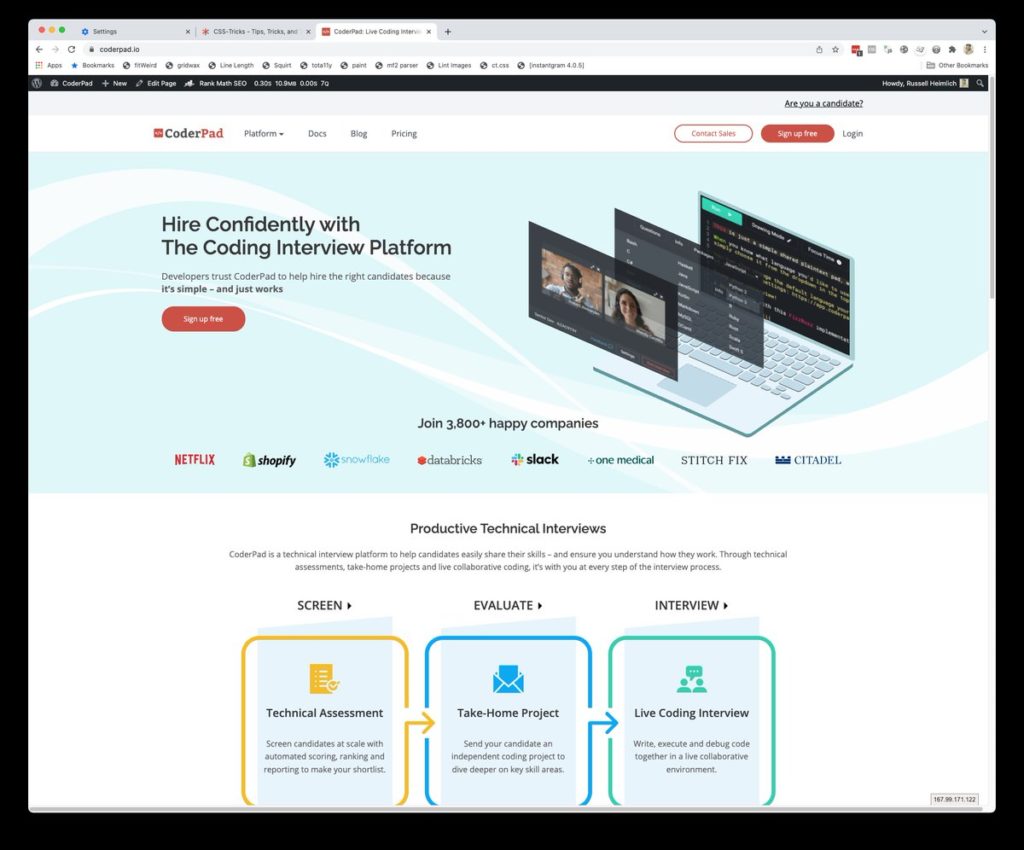
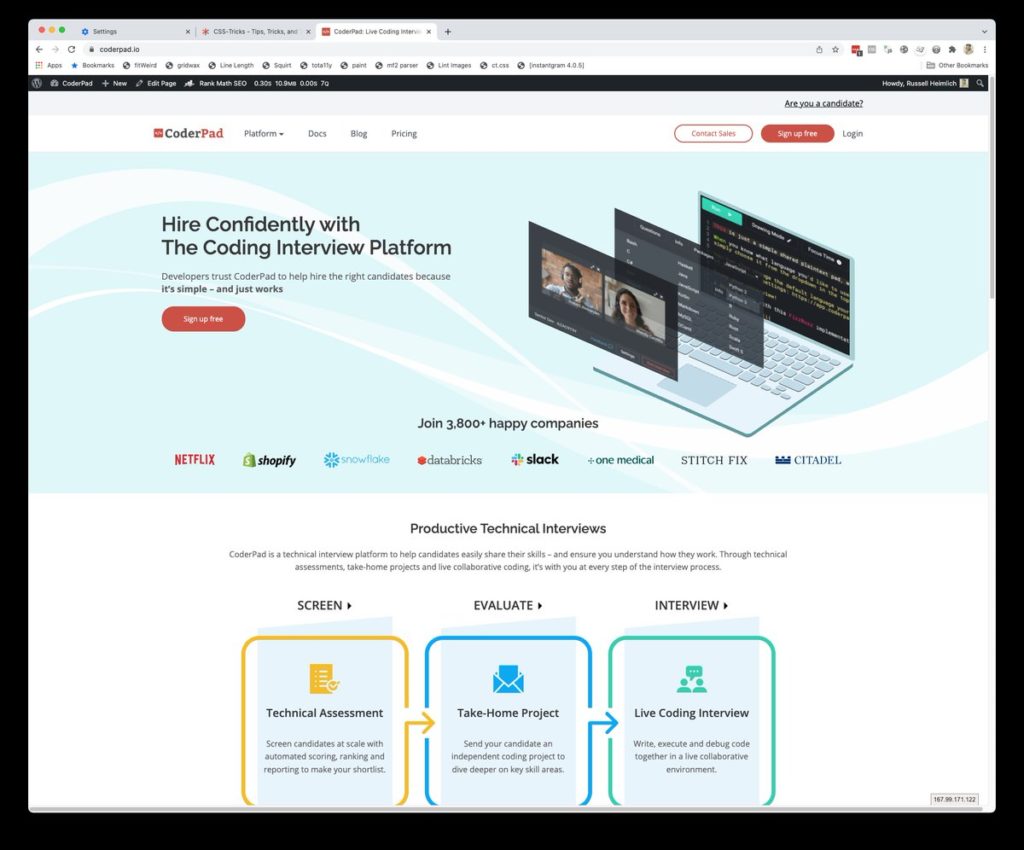
The advantage of rems/ems is scaling if the default font size is changed. Here is what @css (using px values) and @CoderPad (using rem values) look like at the default font size setting in Chrome twitter.com/0xADADA/status/15037…

The advantage of rems/ems is scaling if the default font size is changed. Here is what @css (using px values) and @CoderPad (using rem values) look like at the default font size setting in Chrome twitter.com/0xADADA/status/15037…


@kingkool68
WordPress developer at @CoderPad. Formerly of @nclud @spiritedmediaco, @pewresearch, @usnews. I made dummyimage.com and married @naudebynature.