@andybelldesign It was on my list to check out when we were looking for a newsletter provider at my old job.
employable. twitter.com/thekitze/status/1128…
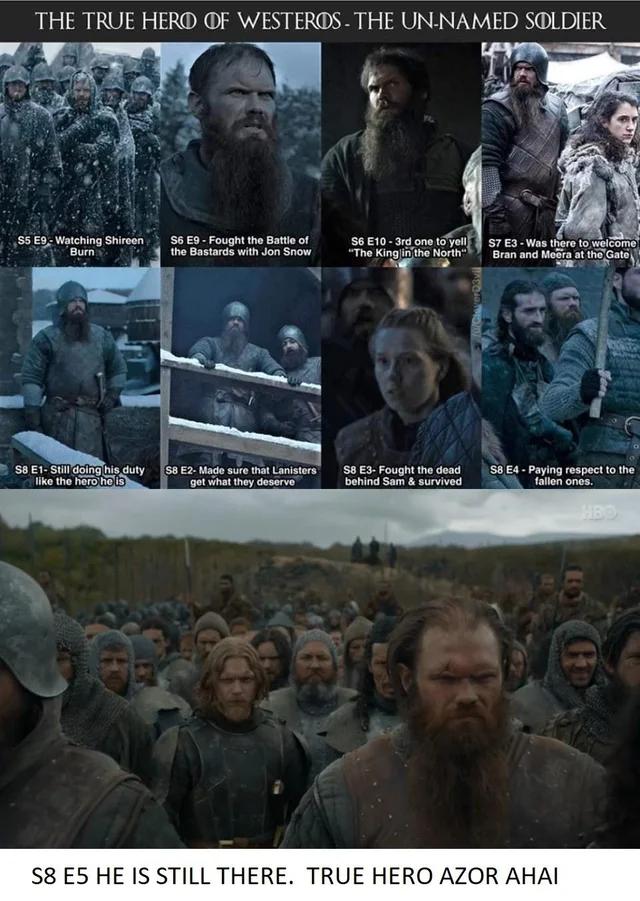
Nah, it’s this guy… Still at it…
via reddit.com/r/gameofthrones/comme… twitter.com/SarahHesham812/statu…

@Rmmmsy And he finally gets to visit a brothel and not be interrupted for the umpteenth time.
“Maybe this will inspire George RR Martin to actually finish the story.” — My husband, looking for solace
@trepmal Just get your running shoes on before deciding to bail or go forward for the day.
@Delta how am I sure that I booked specific seats? Because I’m flying with a four year old and a 14-month-old, mother fucker. We picked the veggie puffs they like best to put in the diaper bag, you think we’re leaving SEATING ARRANGEMENTS to chance?
Q: should we use a div for that button?
A: sure!
Q: should we use a div for that slider?
A: sure!
Q: should we use a div for that navigation?
A: sure!
Q: should we use a div for that “Sign In” link?
A: no you idiot, at least pretend like you give a shit – use a span duh t.co/QvozaiAwA3
@sarah_edo Oh cool I never thought to do it like that. I remember using it for dev environments to override hardcoded links to production.
<base href=”example.com″>
@BunnyCDN What are you using behind the scenes for the image manipulation stuff? Looks like Sharp for Node.js sharp.dimens.io/en/stable/
This looks awesome support.bunnycdn.com/hc/en-us/ar… twitter.com/BunnyCDN/status/1126…
I would name my horse Horace the Hoarse twitter.com/nailheadparty/status…
from Douglas Adams brainyquote.com/quotes/douglas_a… twitter.com/dizzentive/status/13…
@danmall The number of times you’ve been randomly selected for more thorough screening at airports.
Let’s say your Pulitzer Prize-winning colleagues have unearthed new tax information about the president, and need you to make a bar chart to illustrate their findings. Bar charts are easy, right? But there’s a catch. nytimes.com/interactive/2019/05/…
@stanwilsonjr @whistle @CapitalOne
@KyleCotter @adamwathan @tailwindcss @CraftCMS @happycog That’s awesome! 💯 for keeping things lean
@adamwathan @KyleCotter @tailwindcss The number of variations of HTML I would need to run. Different states (logged in vs logged out), JavaScript state. If you’re all in on Atomic CSS you might be good to go. I find it easier to manually analyze CSS and prune it as I go.
@KyleCotter @tailwindcss I guess for simple projects that is an option.
@freshyill Looks to be a single CSS file. I wouldn’t fault them with that aspect. Instead of writing any custom CSS they just spit out everything.
