“Pssst hey you…. Yes YOU! You want a lot of funding? Of course you do. I’ve got just what you need right here in my pocket. Just toss a little of this here PHP in there and you’ll be rolling in all that sweet, sweet, <div> money…” twitter.com/hankchizljaw/status/…
Rain, rain, go away… #VeraAddison instagram.com/p/B8RJLbilVct/

Deer watching 🦌
#VeraAddison #ZadieAlyssa instagram.com/p/B8FQtfjnxB5/

Made some slime for #slimenight
#VeraAddison #ZadieAlyssa instagram.com/p/B72UAqFF3xb/

In step.
#ZadieAlyssa #VeraAddison instagram.com/p/B7yv_U4nYMW/

Top of the slide
#VeraAddison instagram.com/p/B7yvN0IHFqZ/

Saturday night popcorn + Storybots
#ZadieAlyssa #VeraAddison instagram.com/p/B7wzSIfn4kK/

Of course big sister had to get in on the vacuuming action too
#ZadieAlyssa #VeraAddison instagram.com/p/B7lcRDhBcvi/

Vacuuming.
#VeraAddison instagram.com/p/B7lcE7GBRWF/

Napping.
#ZadieAlyssa instagram.com/p/B7lbnCVBr6B/

I am Russell, patron saint of the world and I will be there at 8 45 a little bit of a mermaid tail end. twitter.com/kalasaurus/status/12…
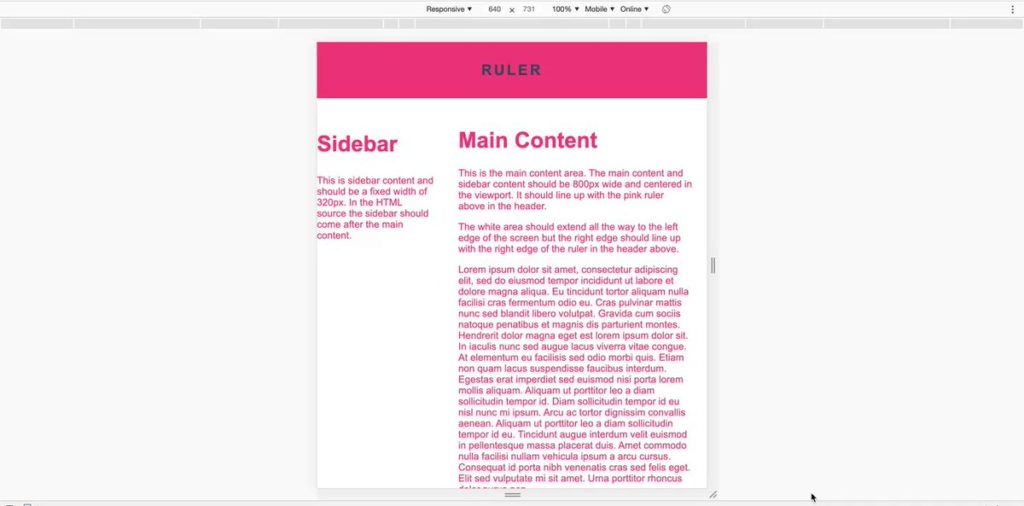
It’s Friday afternoon. Why not give my little CSS layout challenge a try? twitter.com/kingkool68/status/12…
A great way to secure a spot at one of the biggest WordCamps that is sure to see out 😮 twitter.com/wordcampdc/status/12…
Alright here is this tricky CSS layout challenge. Give it a try by forking this pen I set up to get started:
codepen.io/kingkool68/pen/GRJRed…
Reply with your solution and then I’ll reveal how I did it on Monday.

I’ve been thinking about a tricky CSS layout. I finally figured it out but I want to see what other people come up with. Should I post a CodePen challenge?
“Gatsby sites can work without JavaScript, however they will often be faster when JavaScript is enabled.”
🤔 I wish this logic applied to news sites where I have permanently disabled JavaScript so I can read the news.
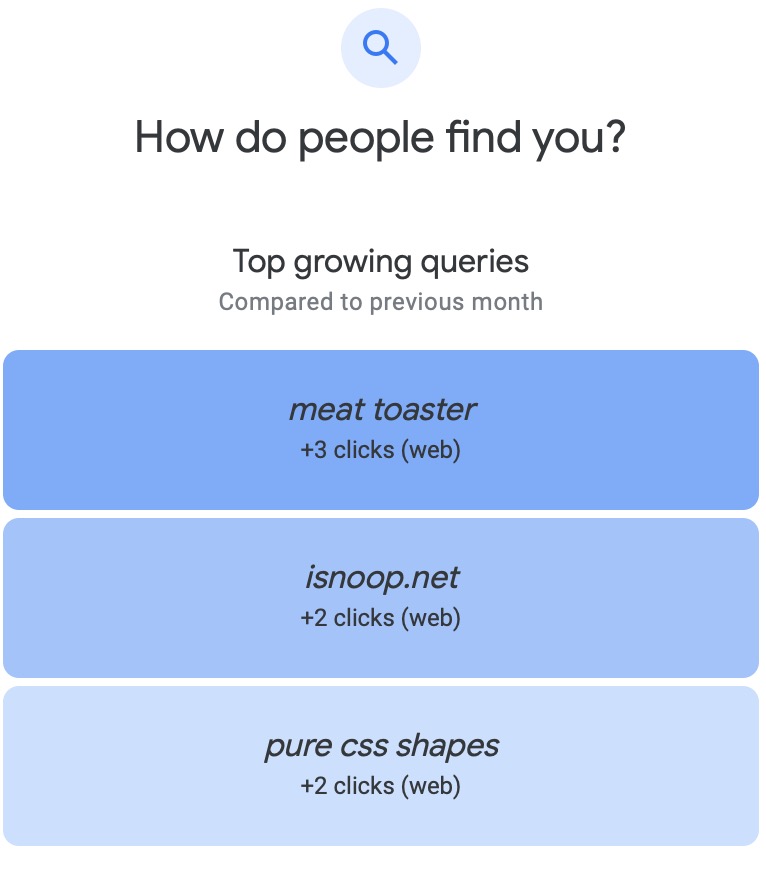
How do people find me? Meat toaster.

I bet it was that evil master Shredder twitter.com/NatlAquarium/status/…
Happy Monday! Check out makefrontendshitagain.party/ if you need a fixing on weird website art
That was the outcome I wanted
