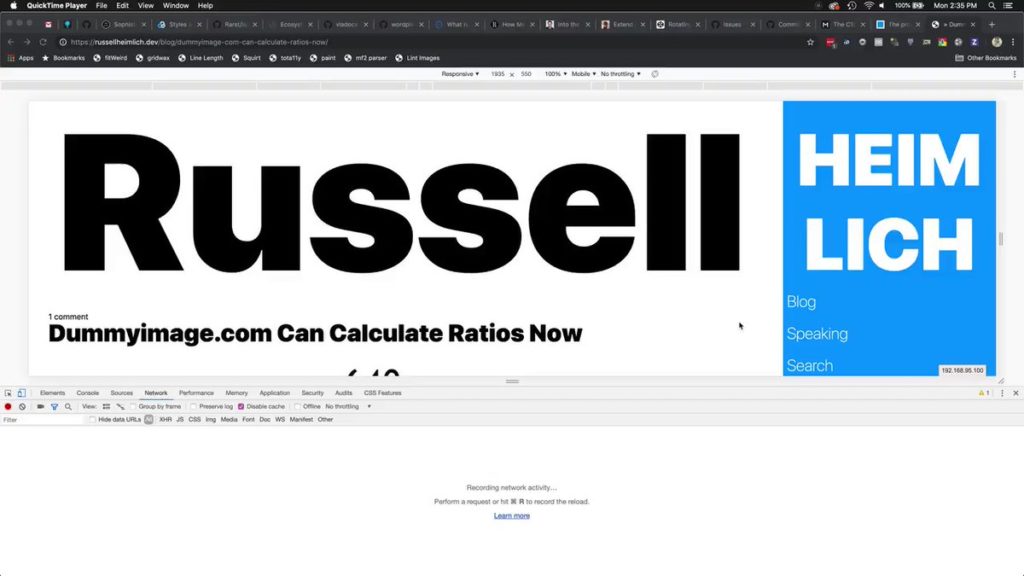
I’ve been working on my personal site for a little bit and came up with this header that uses viewport width (vw) units
Pros:
– Scales uniformly as the viewport shrinks
Cons:
– vw units aren’t affected when you scale the text up or down. They stay the same size 🙁