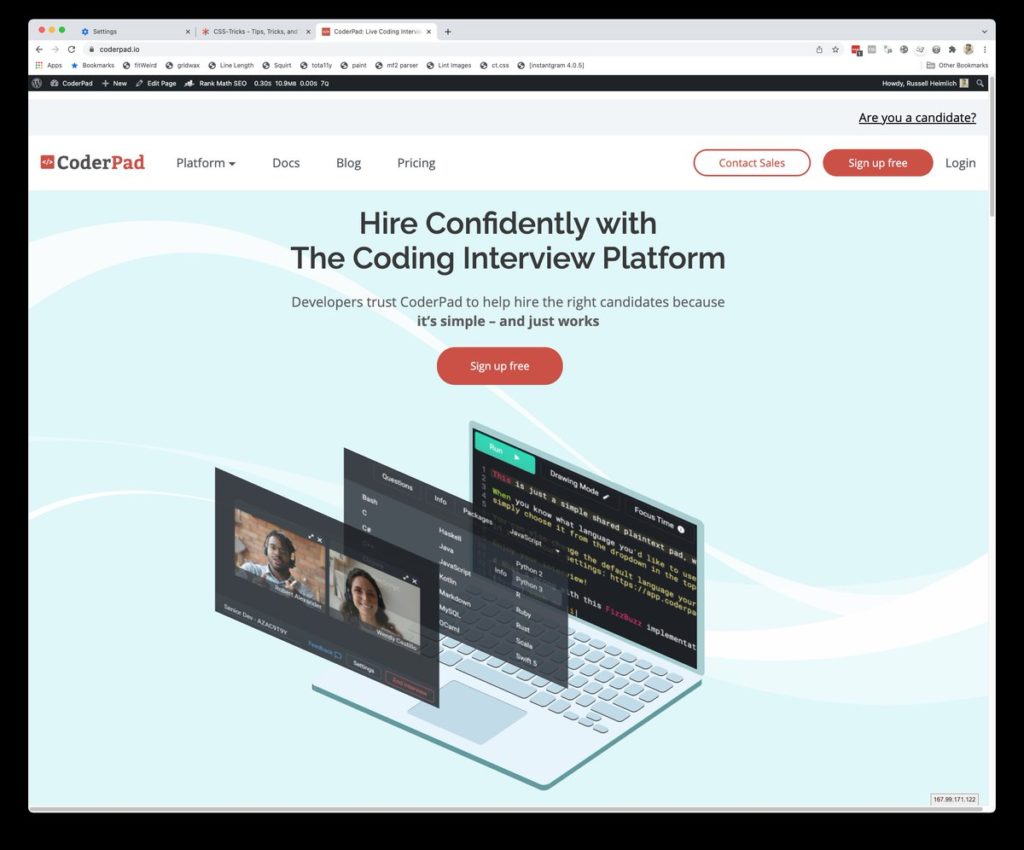
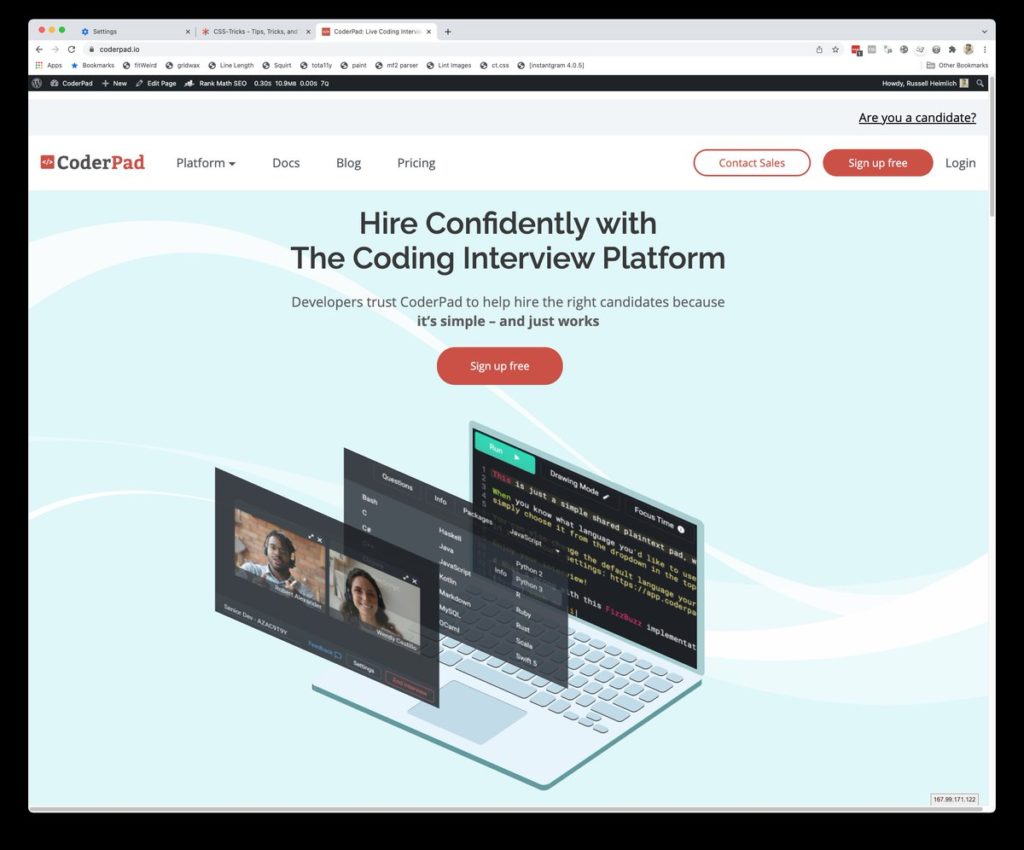
And here is what @css (px values) and @CoderPad (rem values) look like when the default font size of the browser is “Very Large”

And here is what @css (px values) and @CoderPad (rem values) look like when the default font size of the browser is “Very Large”


@kingkool68
WordPress developer at @CoderPad. Formerly of @nclud @spiritedmediaco, @pewresearch, @usnews. I made dummyimage.com and married @naudebynature.