@zachleat Go to editor.method.ac/
Open the SVG (Go to View –> Source, where you can paste in the SVG markup)
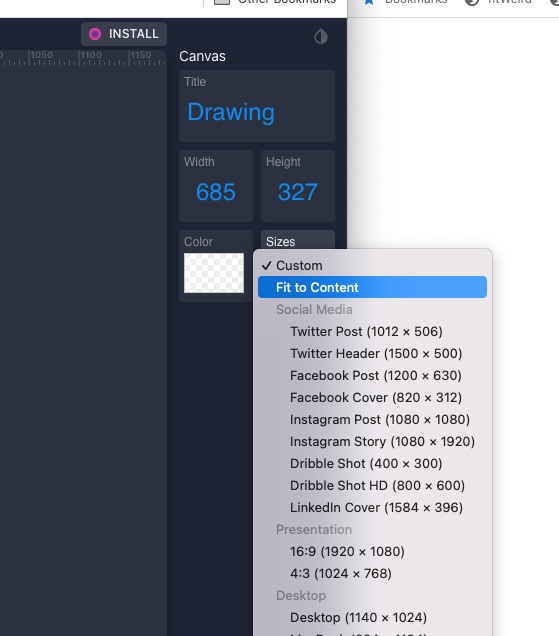
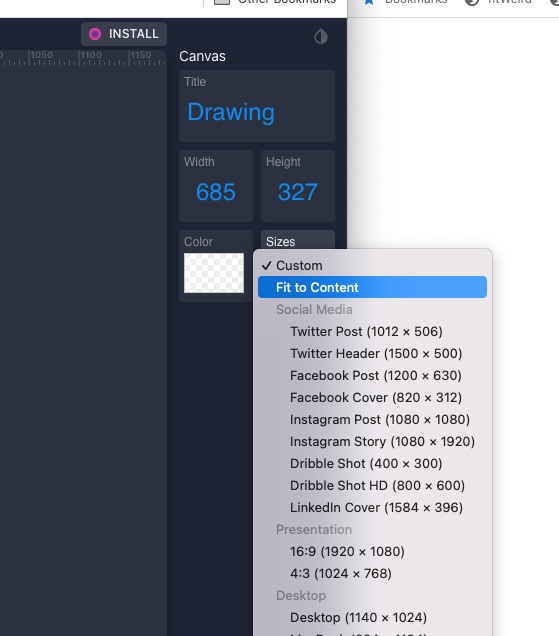
Under the Sizes dropdown on the right select Fit to Content

@zachleat Go to editor.method.ac/
Open the SVG (Go to View –> Source, where you can paste in the SVG markup)
Under the Sizes dropdown on the right select Fit to Content


@kingkool68
WordPress developer at @CoderPad. Formerly of @nclud @spiritedmediaco, @pewresearch, @usnews. I made dummyimage.com and married @naudebynature.