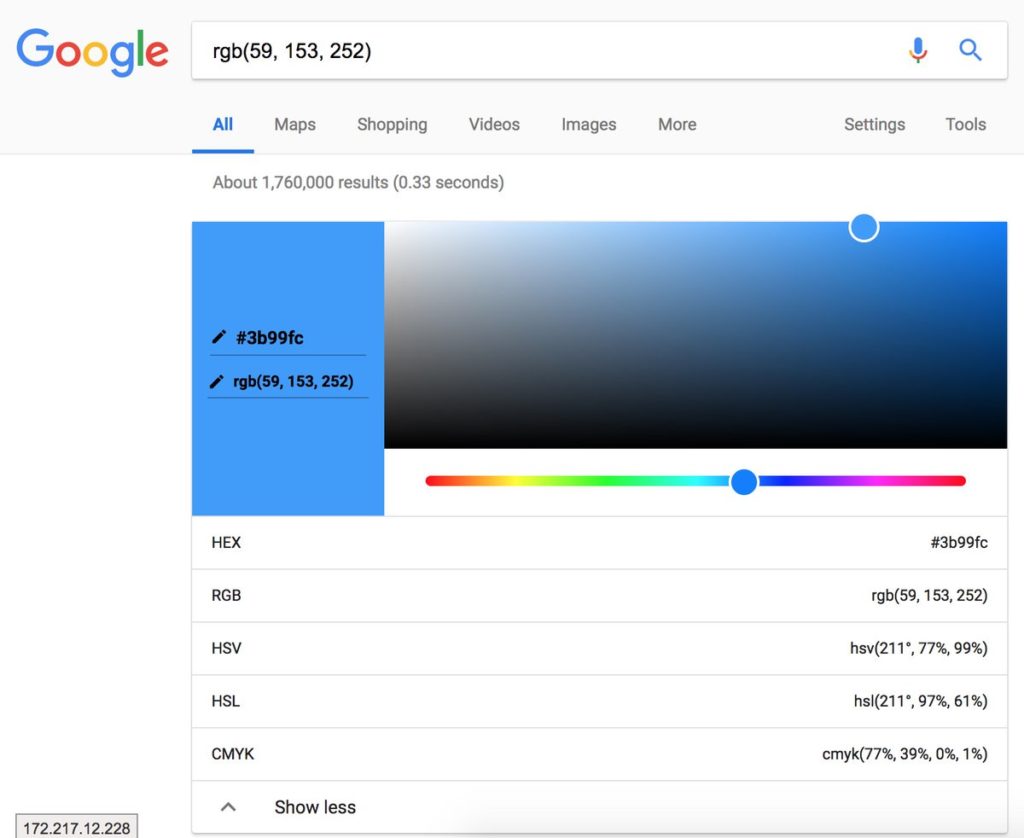
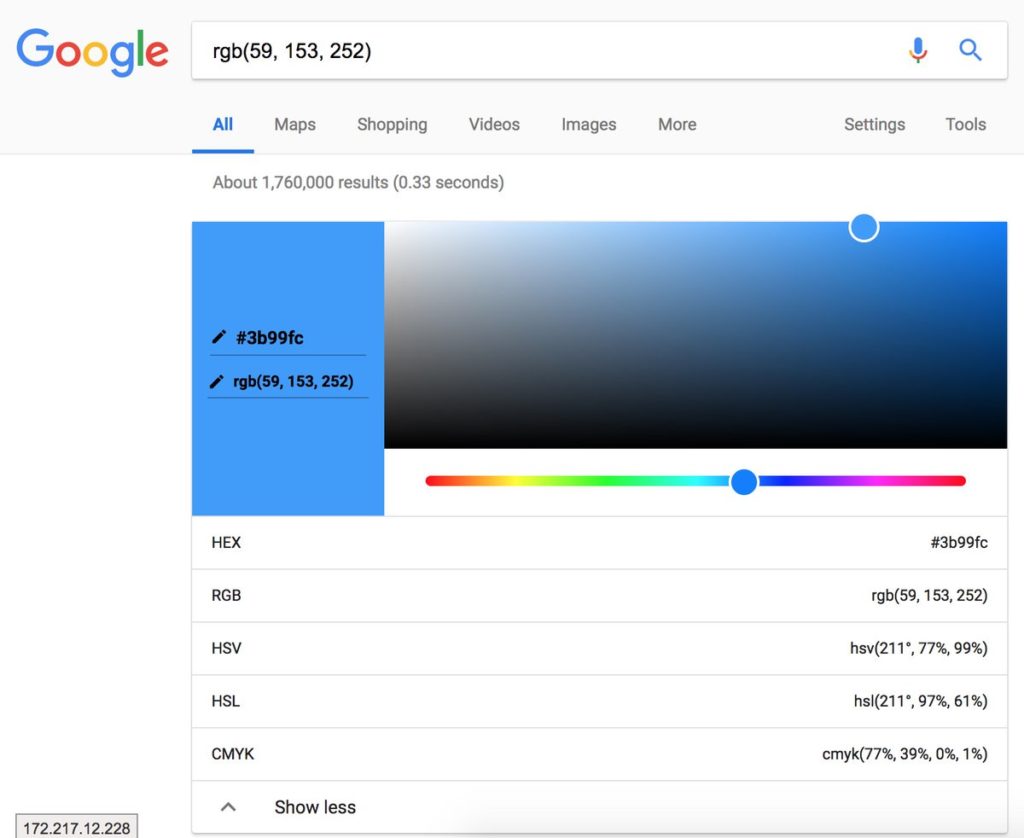
Googling a color in a CSS format like rgb(59, 153, 252) gives you a nifty color picker and the hex value

Googling a color in a CSS format like rgb(59, 153, 252) gives you a nifty color picker and the hex value


@kingkool68
WordPress developer at @CoderPad. Formerly of @nclud @spiritedmediaco, @pewresearch, @usnews. I made dummyimage.com and married @naudebynature.