@jfc3 Why don’t you buy the place?
@mattcampux Wait you don’t do that when you work from home?
Tl;Dr You can answer DNS queries using JavaScript for logic. twitter.com/BunnyCDN/status/1504…
I never anticipated my kids would be as into shoe horns as they are.
@caseydriscoll ahhh that place is awesome. I kinda miss it now.
I found in VSCode that soo many things would quickly popup when hovering somewhere. It was distracting. Went to Settings and searched for “delay”. Set them all to 2000 and now things are much calmer.
@miked1ck It’s kinda amazing the Internet even works at all
@yongfook a 420 bot. Whenever it is 4:20 (in pacific time in our case) everyone types 420 and they get a point. It’s a lot more fun then it sounds typing it out.
@miked1ck UDP vs TCP lifesize.com/en/blog/tcp-vs-udp/….
@TreTuna @swyx I mean the software currently doesn’t work on my PC either but the camera is still recognized. I wonder what would happen if I plugged it into my Mac?
HECK YEAH! twitter.com/SenateCloakroom/stat…
@swyx I updated my webcam to the Dell WB7022 for better image quality in afternoon sun. It works well. I believe it’s PC only.
You’re probably like “Yea but who even changes the default font size of their browser?”
Probably not many but it’s not hard to use rems if it leads to respecting a users preferences.
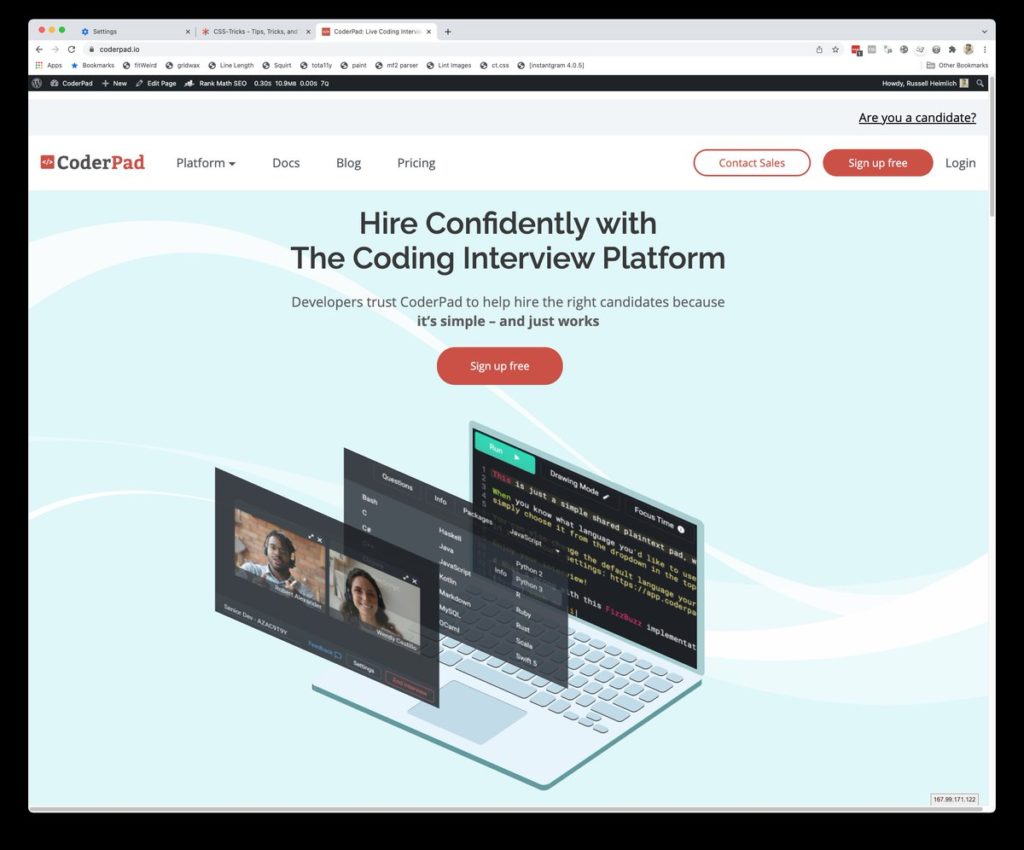
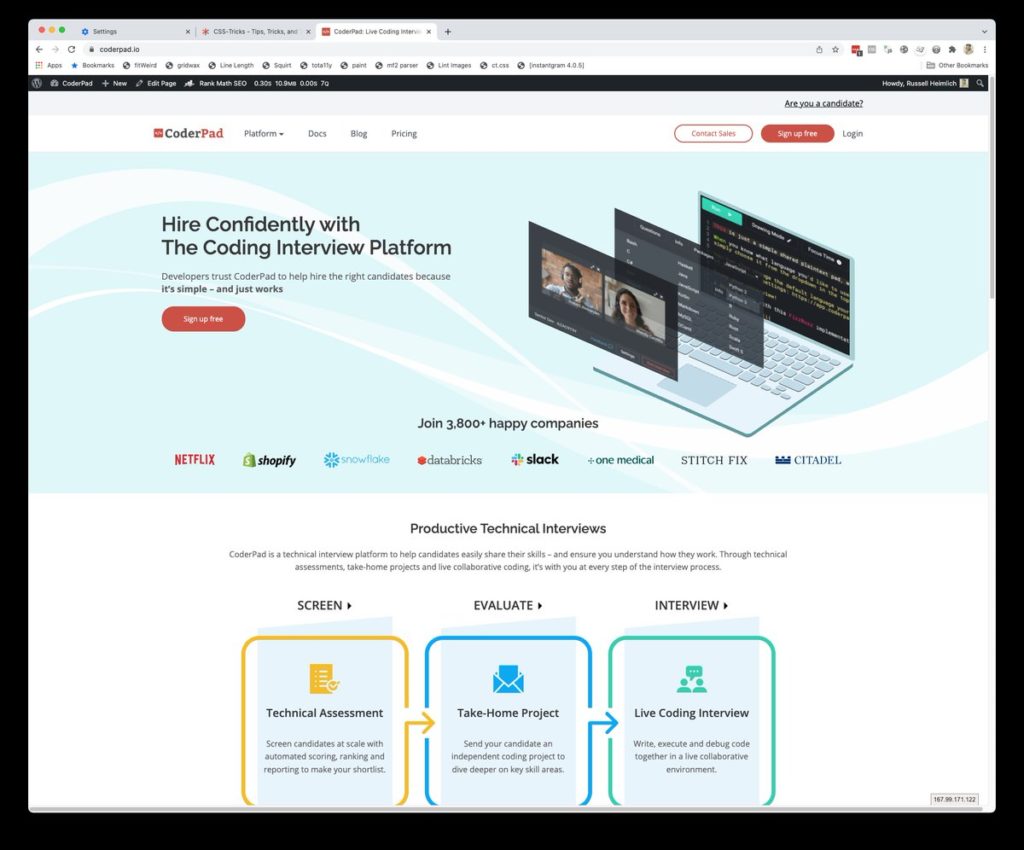
And here is what @css (px values) and @CoderPad (rem values) look like when the default font size of the browser is “Very Large”

The advantage of rems/ems is scaling if the default font size is changed. Here is what @css (using px values) and @CoderPad (using rem values) look like at the default font size setting in Chrome twitter.com/0xADADA/status/15037…

@0xADADA @iansvo @teeplates @Malarkey If a user sets their default font size in their browser settings to something other than 16px, rems/ems will scale appropriately. If you size everything in pixels nothing will change if the default font size changes. Zoom (cmd/control + or -) will still work as expected.
Does this mean there are no more CSS Tricks?
