@dimensionmedia @m_ott @zachleat I wrote a WordPress plug-in and theme to handle this for me. It’s been working great.
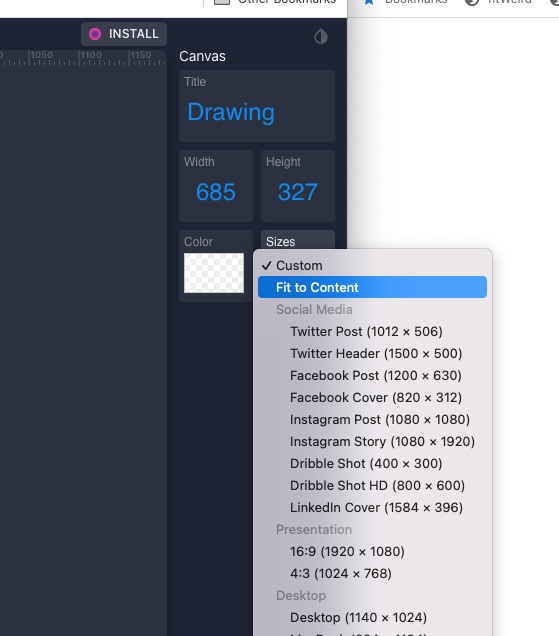
@zachleat Go to editor.method.ac/
Open the SVG (Go to View –> Source, where you can paste in the SVG markup)
Under the Sizes dropdown on the right select Fit to Content

@zachleat I’m happy to have inspired so many github.com/willmartian/div.js
@zachleat Web Master still stands the test of time
@zachleat @seldo When do we get to turn in our stars for money?
@zachleat russellheimlich.com/blog/combat-…
I was number one result for “Combat Roach Gel” for a long time…
@zachleat .complexity { display: none; }
@zachleat Spacer tweet
@zachleat Maybe this should be a talk which generates even more slides to optimize…
@zachleat You should still let @davatron5000 invest…
@zachleat Does this mean you’re gonna call it twelventy?
@zachleat @opencollect Based on current open source funding patterns it clearly means $5 per MILLENNIUM
@zachleat This is an advert for caching
@zachleat Two minutes of uninterrupted free time while you wait for your page to load.
@zachleat My favorite serverless function is a PHP file
@zachleat Like this? tweets.kingkool68.com/
@zachleat @Netlify @speedlify @IFTTT Cool this works. Thanks for clarifying.
@zachleat @Netlify @speedlify Do I need to do anything for the tests to automatically run everyday?
I still see 1 test result that I kicked off manually while changing configs directly in GitHub. lucid-dubinsky-702089.netlify.ap…
My sites config file: github.com/kingkool68/speedlify/…
I got started with @Netlify for the first time thanks to @zachleat’s @speedlify. Super simple to get started but the pricing seems so complicated if you’re running a typical website.
@zachleat “screen-reader-text” because I like to be explicit
